This is a page for canvas help
The “canvas” is where you create the ToC graphic of outcomes connected to one another in causal pathways. The canvas opens up when you open an existing TOCO file by clicking on the title in your file browser, or when you create a new TOCO file. Many operations on the drawing canvas are available on the Edit menu. These functions include creating new outcomes, comments, text boxes, titles, color legend, and the dashed accountability line. Here too are items for editing assumptions and the ToC narrative, and for switching from right-angled to straight-line connectors.
Contents
Editing and Moving Graphic Objects
To delete an outcome box, text box, comment, connector or curved line, right-click and select “delete” from the menu.
Outcome boxes may be moved by clicking and dragging; moving all other objects requires right-clicking on the object and selecting the “move” menu item. These include text boxes, the title box, comments, and the color legend. Once you have moved the object you must right-click again and select "edit" to update the content of the object.
Outcome Box, Text Box, Comment Box

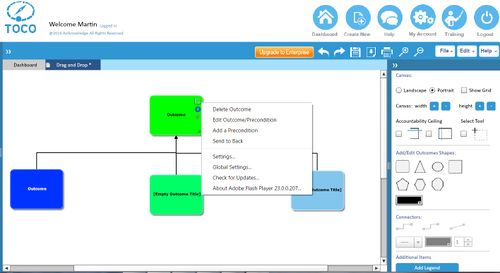
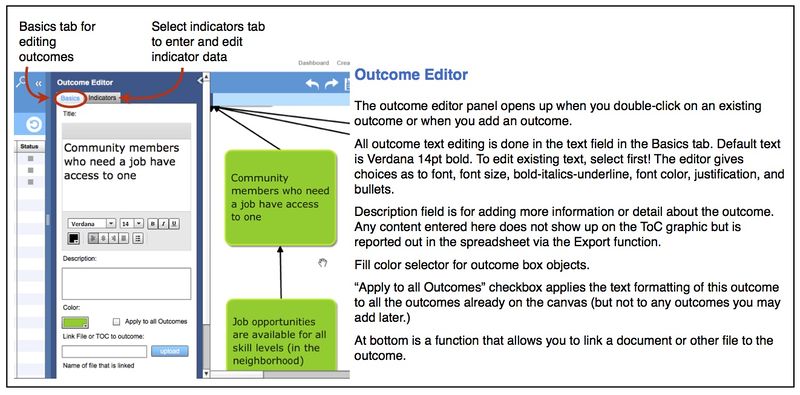
Outcome box objects are edited in the Outcome Editor and can be dragged and dropped anywhere on the canvas. You can access the Outcome Editor by double-clicking the outcome box object or by right-clicking and selecting "Edit outcome." Right-click (as shown above) also to "Delete outcome," "Add a precondition" (which adds a connected outcome), or "Send to back."

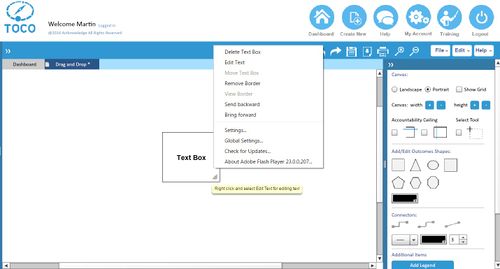
Most objects on the TOCO canvas, including text boxes, require toggling between Edit mode and Move mode. When you open a new text box (Edit menu) it is in Edit mode and the Text Editor panel is open. All editing is done in the Text Editor. Right-click on the text box object and select "Move" to switch to Move mode; you can then drag and drop the object where you want it. To update content, right-click again and select "Edit." Also, double-clicking on the text box object opens the Text Editor window and restores the Edit mode. Right-click also to delete the text box, remove its border, send backward or bring forward.

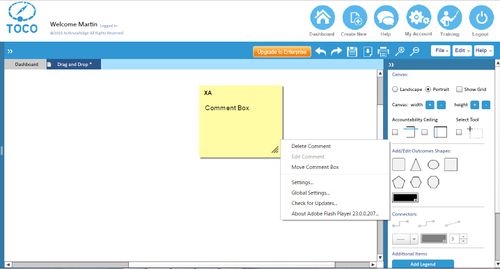
Comment feature is for collaborative work. Select "Add comment" from the Edit menu. Comment box object opens in edit mode. You type right into the object rather than into an editor panel. The comment is automatically signed with your user name. No font or color fill choices! Note: Comments can be hidden on the canvas or shown. If you select "Add comment" and get an error message, return to the Edit menu and select "Show comments" item. This will unselect "Hide comments" mode and allow you to add your comment. "Hide comments" allows you to make a PDF of the ToC graphic that hides the comments without deleting them from the TOCO data base. Clicking on "Show comments" (Edit menu) unselects the Hide comment mode.

To switch from Edit mode to Move mode or to delete the comment, right-click along the edge of the comment box object.
Outcome Box Editor

Select text first to change formatting. Select a word or phrase within the outcome to apply different format, e.g., bold or italic.
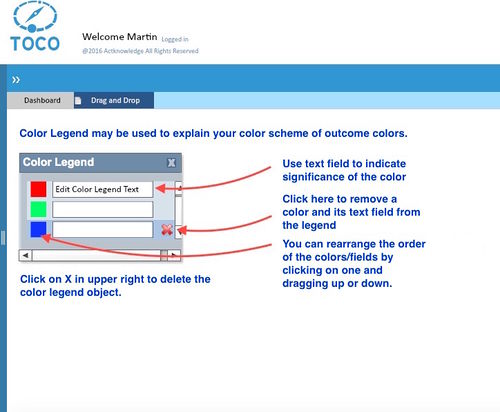
Color Legend

The Legend explains the significance of your outcome colors. Right-click on color legend to edit text or move legend box. Click on the X in upper right to delete the legend object.
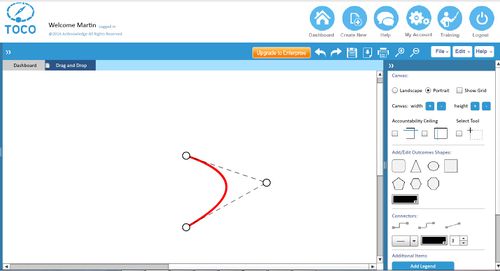
Curved Line

TOCO offers editable curved lines (Edit menu) to show relationships among outcomes or other components of the diagram. To manipulate the shape and length, select and drag the points. Right-click on the curved line object to delete it.
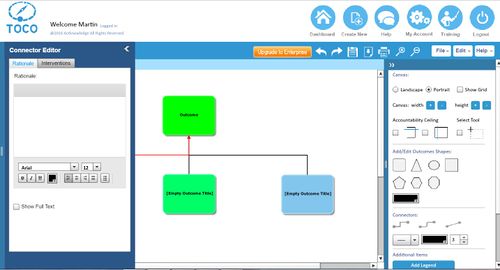
Connector Editor (Rationales, Interventions)

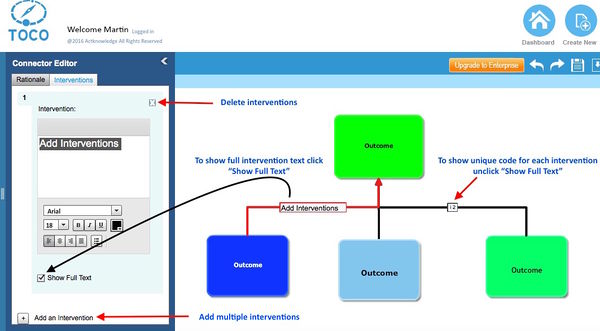
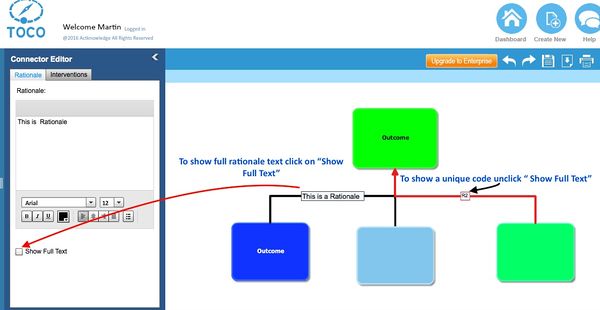
Add rationales and interventions to the ToC by way of the Connector Editor. To open the Connector Editor, double-click on the connector. Editor panel opens up, as shown. It has a tab for Rationales and a tab for Interventions. Enter text for each in the text field. You can add multiple interventions. Connector Editor offers font choices and fill color in case you want to display the rationale or intervention text on the ToC graphic. To do so check the "Show full text" checkbox. Otherwise TOCO displays the rationale or intervention in code.

Placement of connector lines can be adjusted if needed. Click on connector once to adjust the position horizontally. The cursor displays an arrow, as shown. Drag the line up or down as desired.

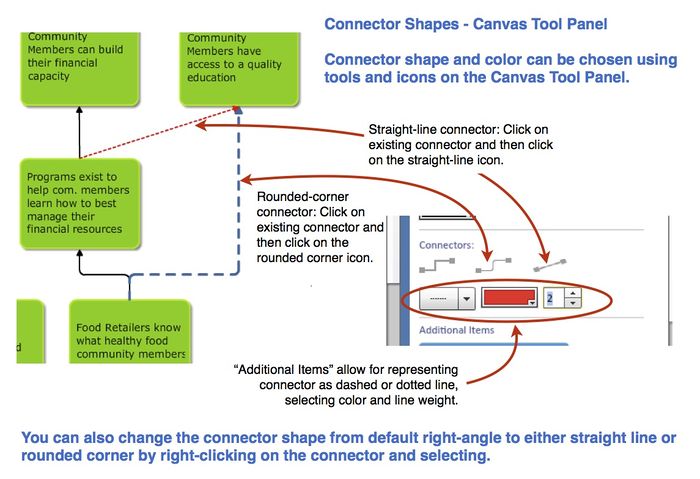
Connector shape and color settings are available on the Canvas Tool Panel. Click once on the connector to select it. Edit line weight, color and shape from the icons on the Tool Panel.

How to edit, add, delete interventions on a connector. Default mode is code display; check the box to display in full text. If full text, Connector Editor gives you choices as to font, font size, color and formatting, and fill color.

How to edit, add, delete rationales on a connector. Default mode is code display; check the box to display in full text and use the text and fill formatting functions as needed.
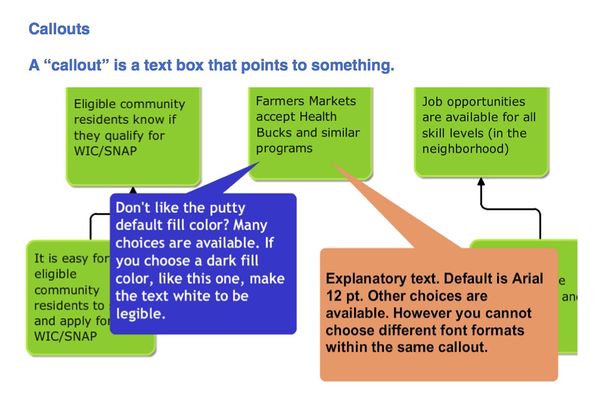
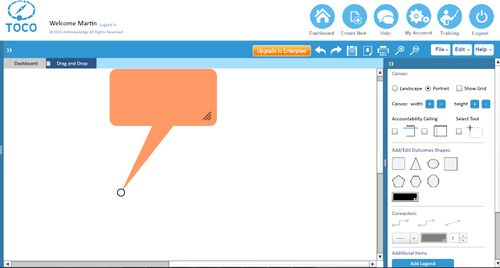
Callout Box

Callout object (available on the Edit menu) opens in edit mode. Right click on the box and select Move to drag and drop the object. Double-click an existing callout box to edit content.

To manipulate the pointer, zoom in, click & drag the tip. As with other graphic objects in TOCO, click on the sizing handle to resize the callout object.
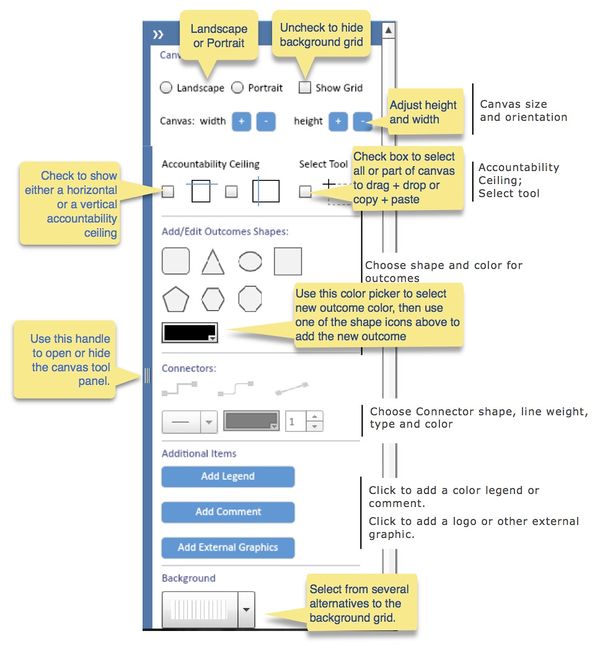
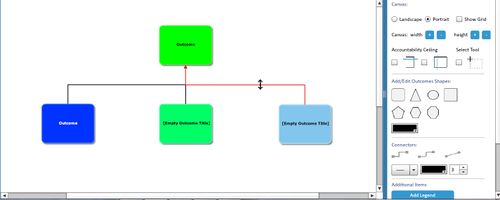
Canvas Tool Panel
File-Edit-Help Dropdown Menus:
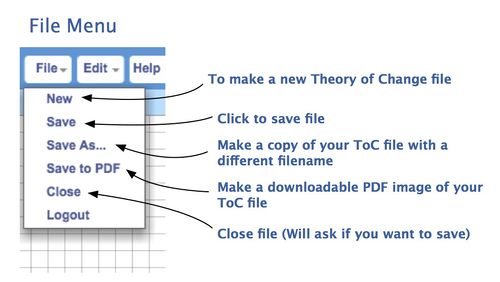
File Menu
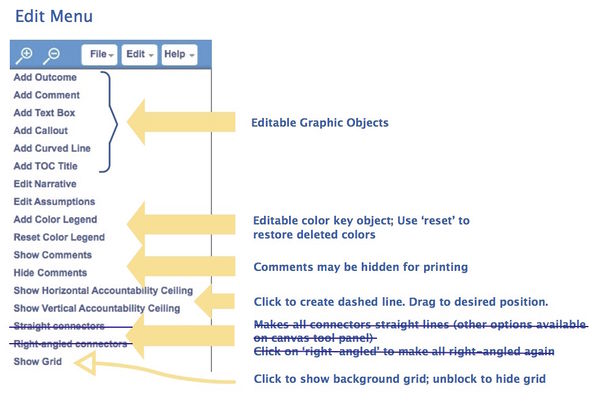
Edit Menu
Help Menu
There are two ways to move around the canvas.
- Grab the vertical or horizontal scroll bar and move - click on the canvas (i.e., somewhere on the background grid rather than on any objects), hold the cursor down, and drag the canvas to the location you want. - Creating and editing the TOC map requires frequent adjustments of the canvas size.
There are two ways to zoom in and out: - Use the zoom in/zoom out buttons to the left of the file menu. - Or, use your mouse or keypad.